パソコン画面の「切り取り」「編集」にオススメ!「切り取り&スケッチ」の使い方

パソコンでエラーが出た際に、画面のスクリーンショットを撮って伝えると、状況を共有しやすいですよね。
これと同じように業務マニュアルを作成する際にも、画面のスクリーンショットを撮って伝えると、詳細な操作を共有しやすいです。
このように色々な方法で活用することができるスクリーンショットですが「切り取り&スケッチ」を利用することで、さらに効率的に情報を伝えることができるようになります。
このページでは、スクリーンショットの撮り方から「切り取り&スケッチ」の使い方までを紹介したいと思います。
1.スクリーンショットの撮り方
スクリーンショットを撮る方法として一般的によく知られているのが、「PrintScreen」キーを押して画面全体のスクリーンショットを撮る方法と「Alt」キーと「PrintScreen」キーを同時に押して最前面の画面のみのスクリーンショットを撮る方法です。
どちらも非常に便利な機能ですが、少し面倒な点があります。
それは、画像ファイルを保存するためには一旦ペイントなどの画像編集ソフトを起動し、貼り付けをしなければいけない点です。
複数枚の画像ファイルを保存しようとしている場合には、この一連の作業がやや非効率になります。
このような場合には、「Windowsロゴ」キーと「PrintScreen」キーを同時に押してスクリーンショットを撮る方法がオススメです。
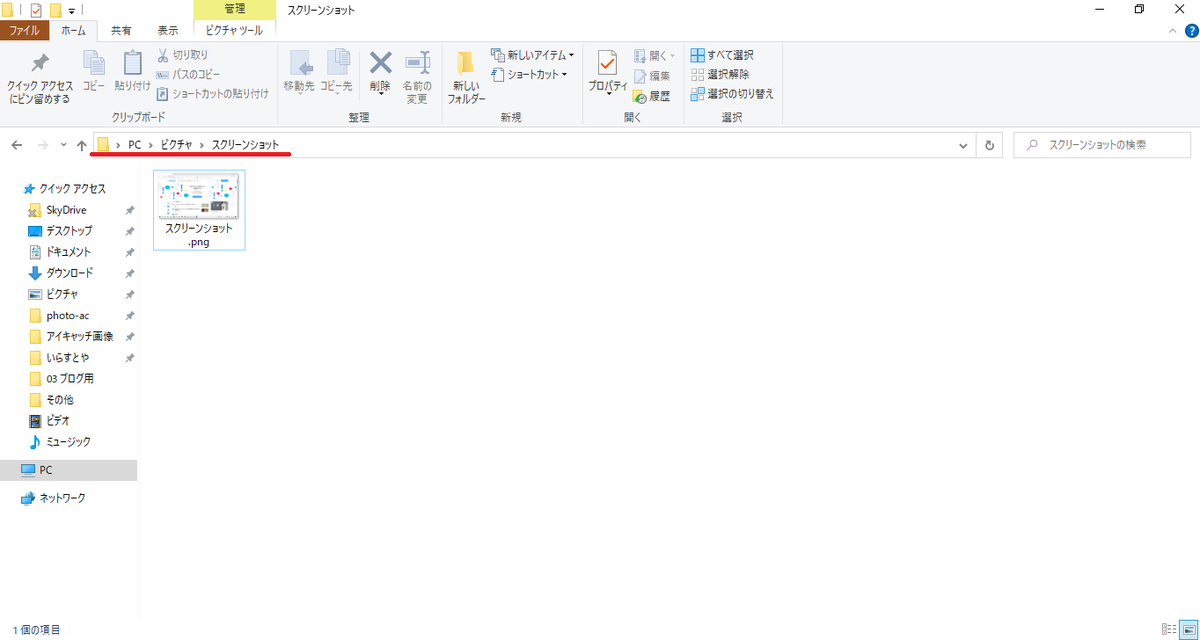
この方法によるスクリーンショットは、パソコンの「ピクチャー」フォルダー内にある「スクリーンショット」フォルダーに、スクリーンショットが自動保存されるため、スクリーンショットの都度保存をする必要がありません。

ここで紹介した方法だけでも、スクリーンショットを撮ることができます。
しかし、伝えたい部分だけを切り取ったり、強調したりすることができません。
効率的に情報を伝えるのであれば、このような工夫は非常に有効だと思います。
そこで紹介するのが「切り取り&スケッチ」です。
2.「切り取り&スケッチ」とは
「切り取り&スケッチ」はSnipping Tool の進化版として搭載されました。
元々のSnipping Toolも便利なものでしたが、「切り取り&スケッチ」は、ペンのカラーの種類、定規や分度器など様々な機能が進化しています。
「切り取り&スケッチ」では「PrintScreen」キーを押して画面全体のスクリーンショットを撮る方法などと異なり、必要な画面の範囲のみをスクリーンショットとして撮ることができ、そのまま編集をすることができます。
ペイントでトリミングなどの編集をする手間がなくなりますので、上手に活用すれば効率化ができますよ。
3.「切り取り&スケッチ」の使い方
ここまでスクリーンショットの撮り方や「切り取り&スケッチ」の概要を紹介してきましたが、「切り取り&スケッチ」の使い方を紹介したいと思います。
「切り取り&スケッチ」の起動方法
「Window ロゴ」キー と「Shift」キー と「S」キーを同時に押して起動させる

画面がグレーになり、画面上部にメニューが表示されます。
スタートメニューから開く

こちらの方法ではスクリーンショットを編集できるため、すぐに編集を行う場合には、こちらの方法がオススメです。
また、よく使う機能なのでピン留めもオススメです。
ピン留めをする場合は、「切り取り&スケッチ」で右クリックをし、その他から「タスクバーにピン留めをする」をクリックします。

「切り取り&スケッチ」の使い方
「切り取り&スケッチ」には様々な機能があり、多様な使い方がありますが、ここで紹介したい効率的に情報を伝えるための使い方は、次の2つのものとなります。
伝えたい部分を強調する

伝えたい部分を色付けしたり、枠で囲んだりすると伝えたい部分がどこなのかを非常に伝えやすくなります。
色付けしたり、枠で囲んだりする時には、「定規」機能がオススメです。

定規の角度を変えるには、角度表示のある箇所で、マウスのホイールをまわします。
コメントを挿入する
コメントを挿入することで画面のスクリーンショットを撮る方法だけでは伝えきれなかった情報を伝えることができます。

このページでは、スクリーンショットの撮り方から「切り取り&スケッチ」の使い方までを紹介しましたが、いかがでしたでしょうか。
情報を伝える上では、文字だけの情報よりも、画像を加えた情報の方が伝わりやすいですよね。
ビジネス、プライベートどちらにおいても時間は非常に貴重ですので、効率的に情報を伝えられるようにしていきましょう。